Es febrero de 2020, y el plan de Email Marketing que se aprobó hace unos meses ya se empezó a materializar en copies, ilustraciones, fotografías y HTML. La cantidad de horas dedicadas a producir contenido gráfico es enorme. Al diseñar una pieza HTML, hay tantas dudas como opiniones respecto a colores, fuentes y cantidad de detalles.
Con todas las piezas que hay para crear en 2020, el cumplimiento de la meta se puede ver comprometido si no se tiene una estrategia de diseño objetiva y diferenciadora. Duplicar los formatos (todos) de Newsletter de 2019 no debería ser el camino a seguir. A fin de cuentas, el plan estratégico que se creó hace unos meses de seguro incluyó expresiones como: “innovación”, “vanguardia”, “ser líder”, “diferenciación”, “ser más relevantes”, “aumentar engagement” etc.
Desde ICOMM queremos mostrarte un conjunto de tendencias de diseño para newsletters.
Las propuestas se basan en patrones que fueron relevantes en 2019, y en tendencias de diseño digital que van a permear al diseño de los newsletters en email marketing en los próximos meses.
- APNG (Animated PNG)
Se espera una evolución de los populares GIF hacia Animated PNG (APNG), un tipo de animación bajo un formato PNG-24 (los GIF están construidos en PNG-8). En otras palabras, el PNG-8 (GIF) permite guardar un máximo de 256 colores mientras que el PNG-24 (APNG) permiten guardar millones de colores.
Esta nueva gama de colores se traduce en animaciones de mayor calidad y definición. La pérdida de calidad de las imágenes GIF, su ruido, los grumos y los problemas con las transparencias, ya son resueltos con APNG.
A su vez, en algunos casos el APNG va a alivianar el peso de la animación, lo cual es clave para agilizar la carga del HTML en móviles y en equipos con conexión lenta.
La alta definición de los APNG es un diferenciador que mejora el aspecto de los newsletter y con ello, la experiencia del usuario. Esta definición superior del APNG no solo se logra por la amplia gama de colores, la compatibilidad de transparencias del APNG es completamente superior al GIF, permitiendo trabajar muy bien sobre backgrounds llenos de color.
No obstante, el APNG aún tiene que ganarse la compatibilidad en el navegador y APP de Gmail. Al día de hoy, los APNG solo muestran el primer cuadro de la animación en los dispositivos que usen estos programas. En cuanto a Outlook de escritorio, el APNG se visualiza igual que el GIF, es decir, sólo muestra el primer cuadro.
Conoce cómo crear APNG’s aquí
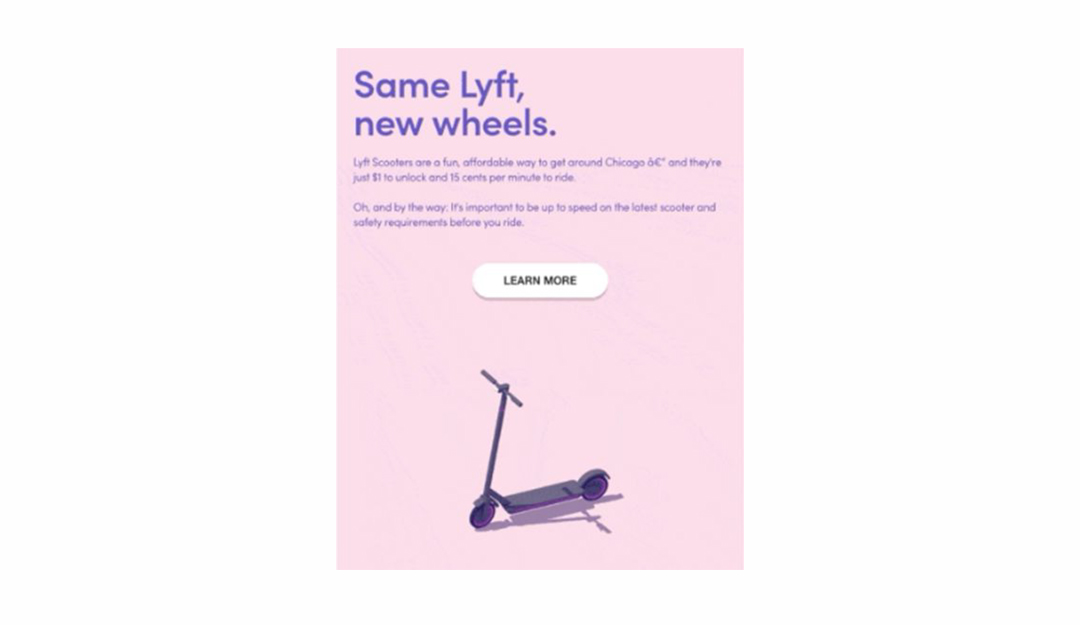
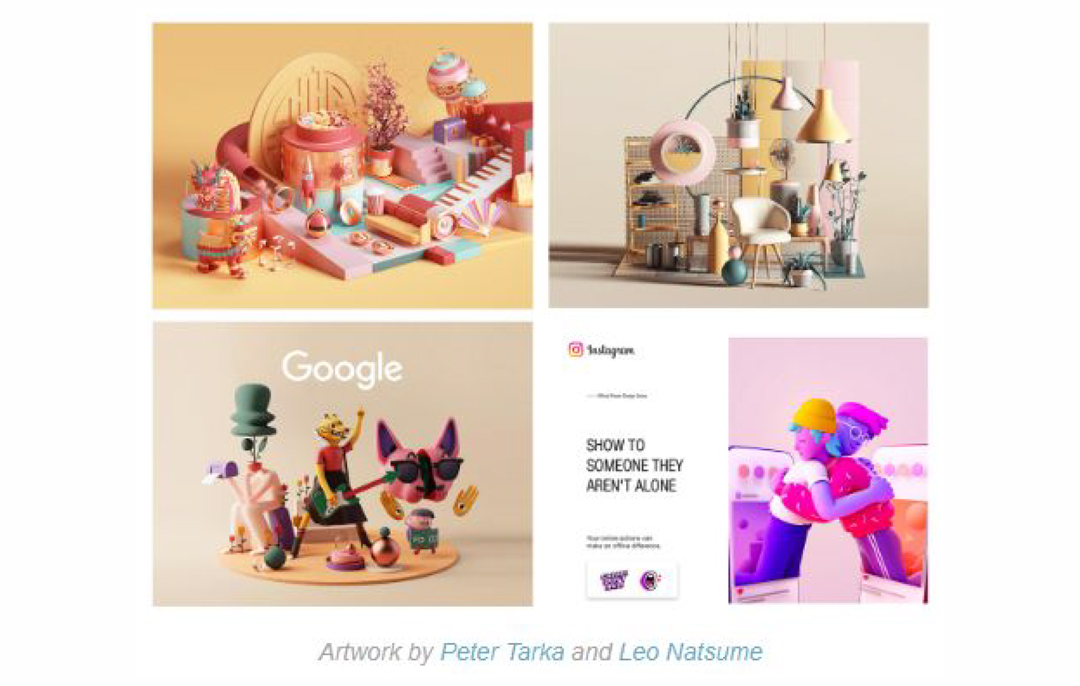
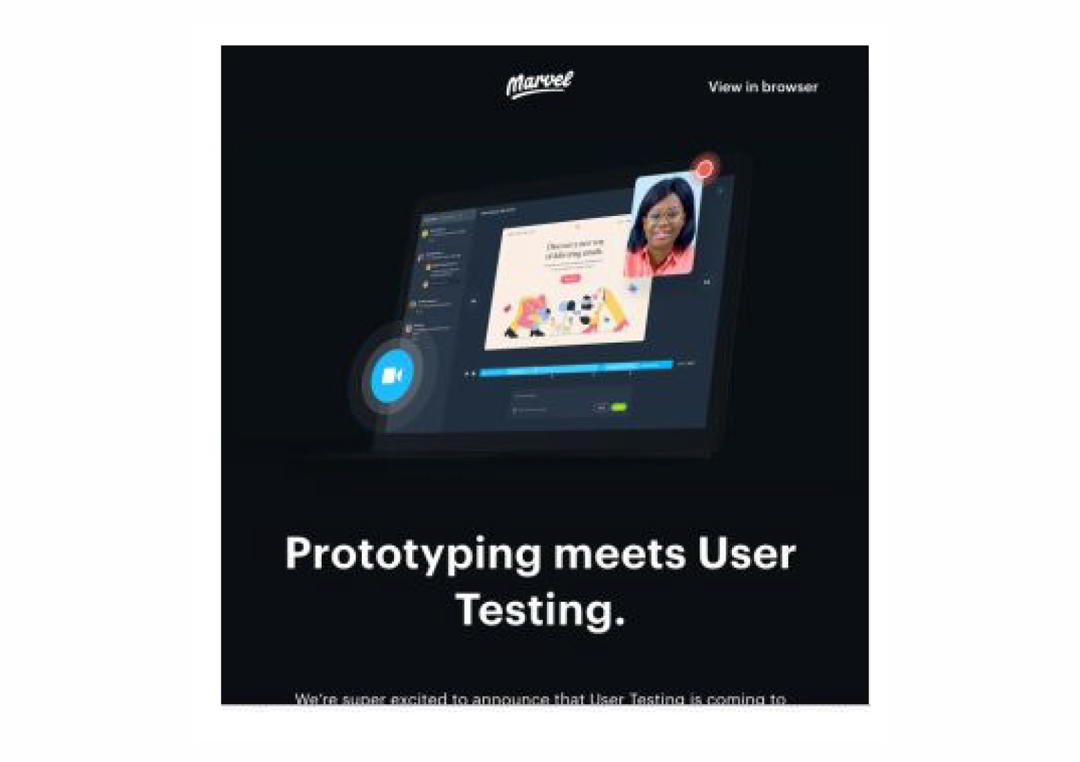
- Profundidad y 3D
Muchas marcas están adoptando imágenes en 3D para dar un tono mas realista a sus diseños de email. Al igual que el uso de animaciones, las imágenes 3D dan vida a las piezas y adicionalmente ayudan a que los elementos o productos clave sobresalgan del resto de la composición.
Las composiciones con profundidad o en 3 dimensiones conceden la posibilidad de transmitir mejor el mensaje, lo cual se verá reflejado en mejores ratios de engagement.
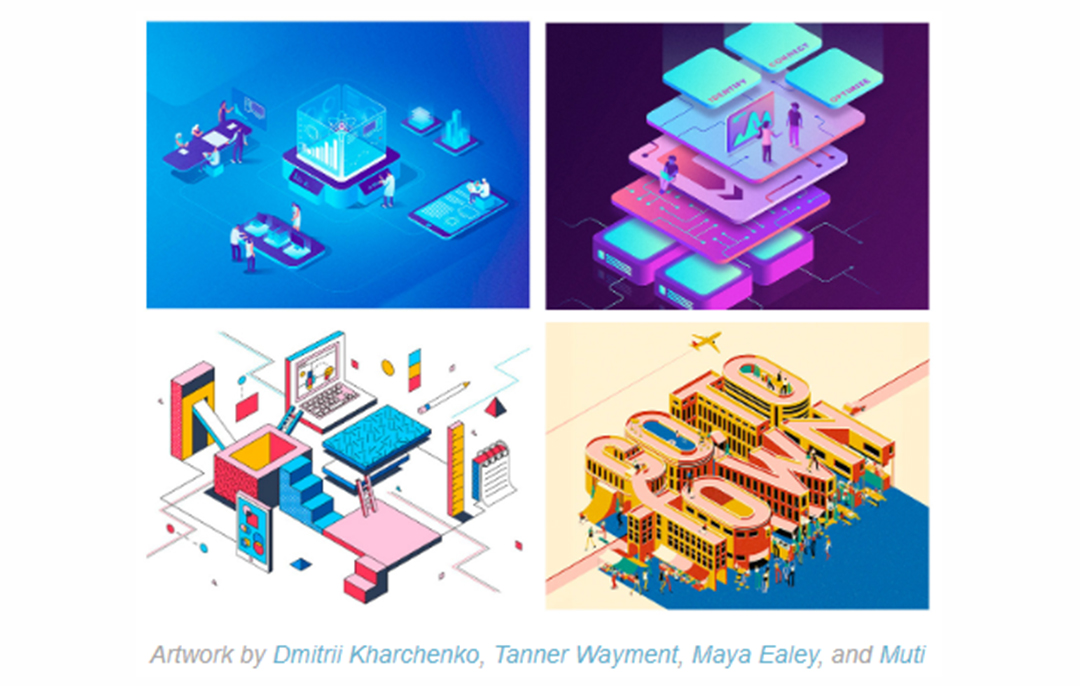
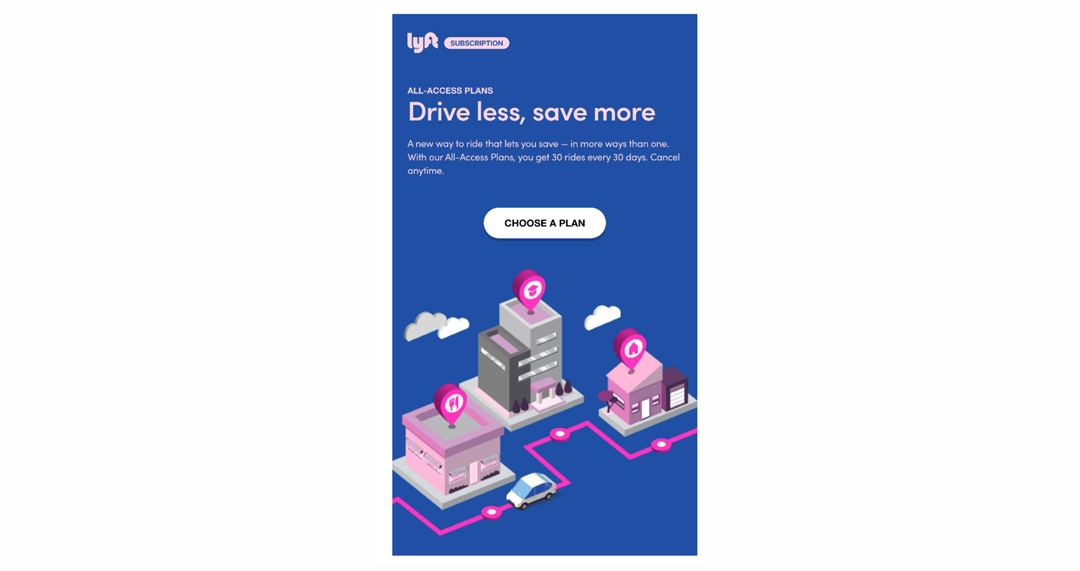
Acompañando al diseño 3D, las imágenes isométricas ganaron popularidad en 2019 y se asoman como una tendencia en diseño de email marketing para 2020.
Éstas están construidas sobre un ángulo de 30 grados y dan la impresión de ser en 3 dimensiones, pero son un diseño plano técnicamente. Resultan útiles para mostrar detalles y partes del producto o proceso, los cuales quedarían ocultos en un diseño 2D.
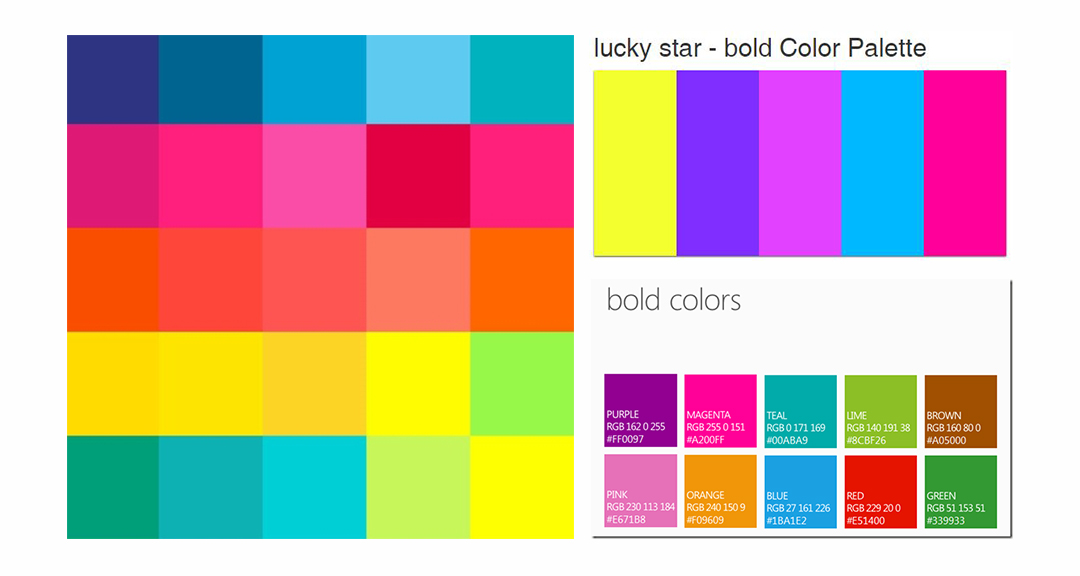
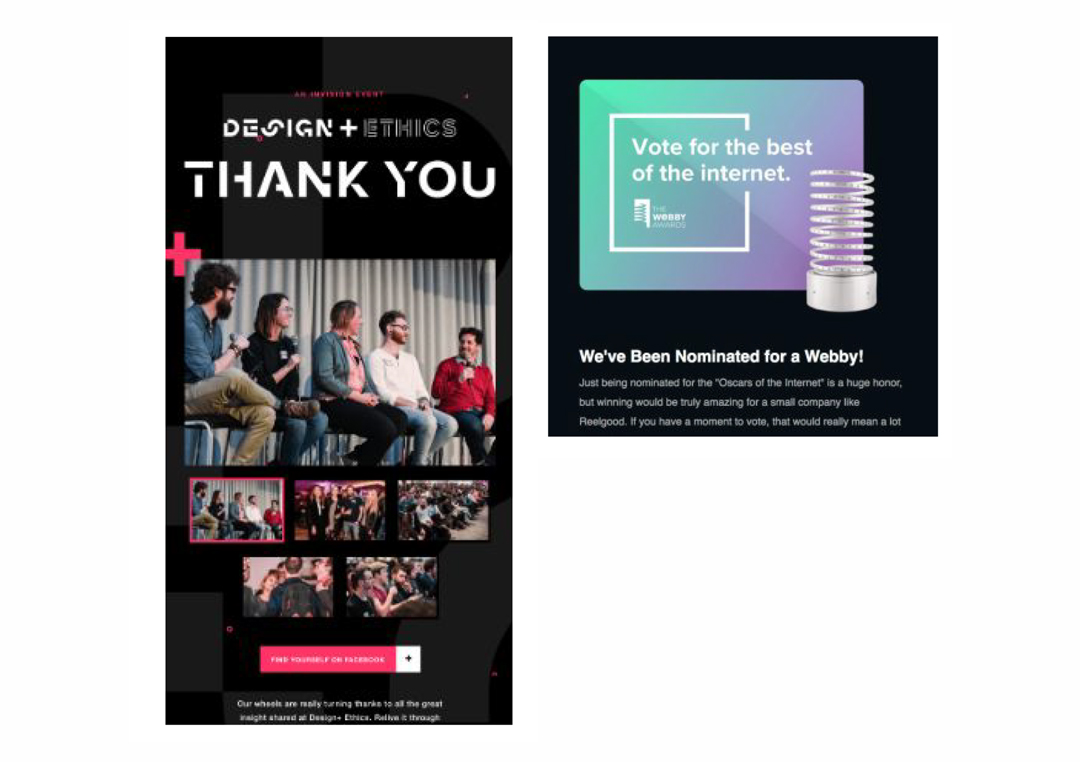
- Colores Atrevidos (Bold Colors)
Los colores atrevidos son definidos como ricos, brillantes, extremadamente vibrantes y altamente saturados.
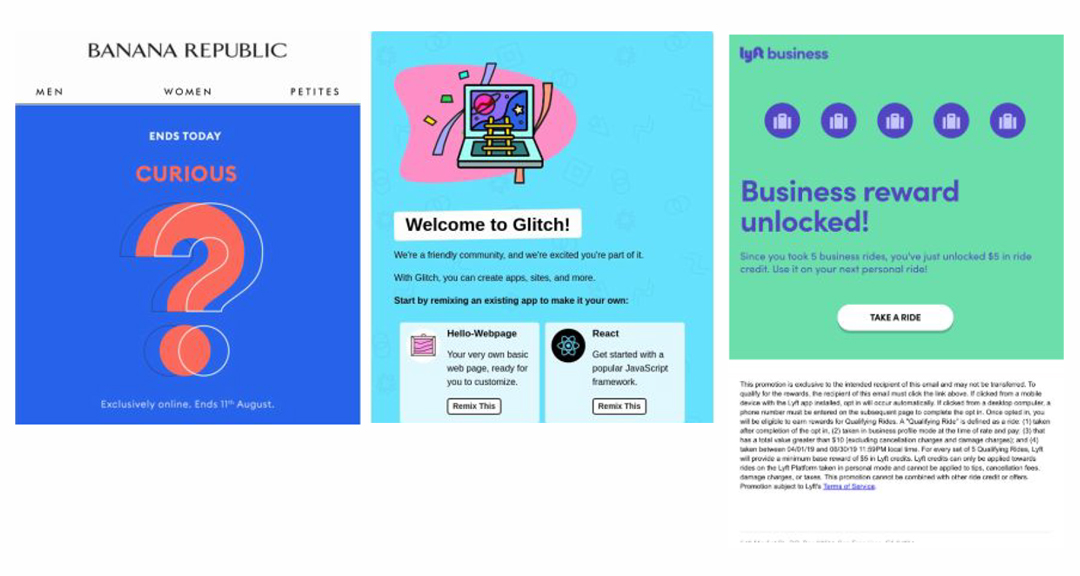
Aquí se muestran algunos ejemplos de paletas de colores atrevidos:
Los colores son una tendencia, y ya están vigentes en el diseño de los logos de marcas de la industria tecnológica:
Ganaron relevancia en las campañas de email marketing de 2019 y se ven como una opción interesante para el 2020.
 El uso de colores atrevidos responde a objetivos muy específicos de comunicación:
El uso de colores atrevidos responde a objetivos muy específicos de comunicación:
- Sobresalir dentro del Inbox
- Llamar la atención disruptivamente
- Transmitir un estilo divertido y amigable
- Generar sentido de urgencia
Es claro, pero vale la pena mencionar, que no hay que incluir los colores atrevidos si estos no hacen fit con el aspecto y personalidad de la marca.
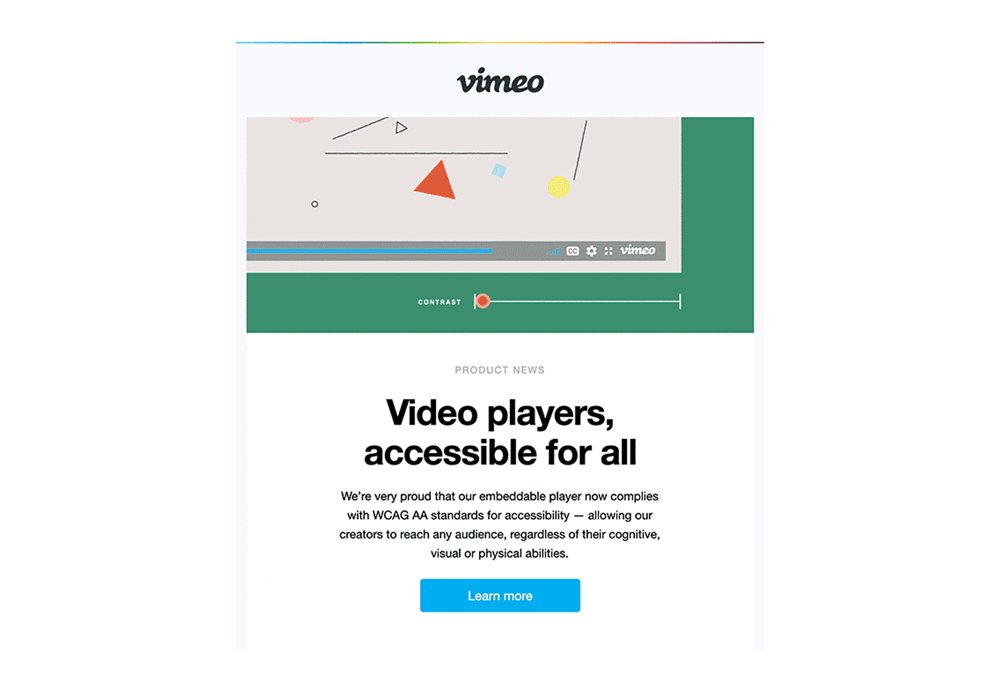
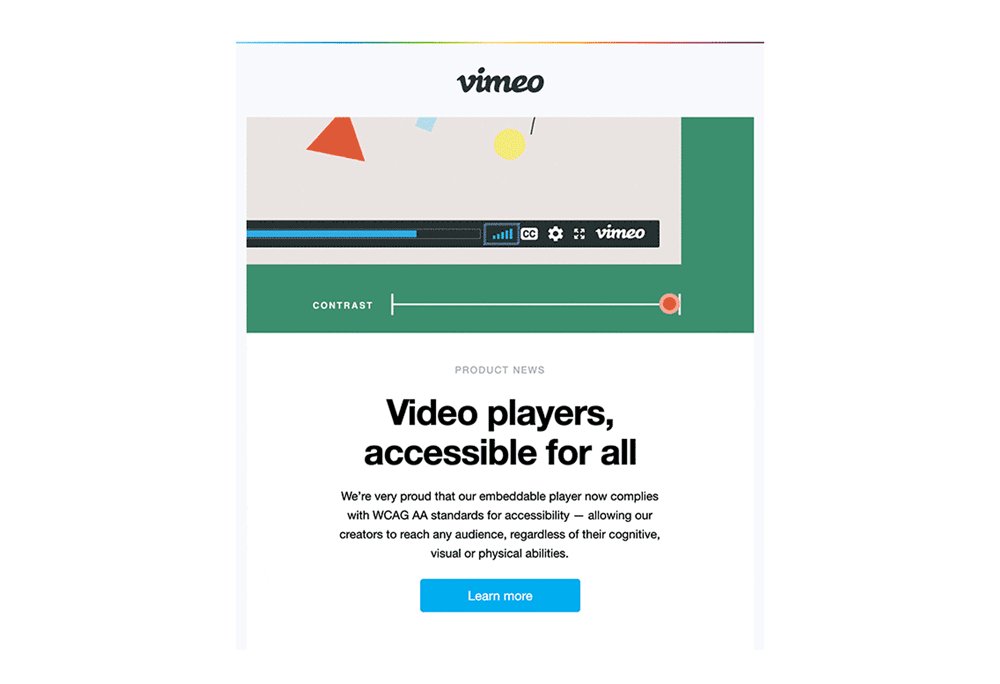
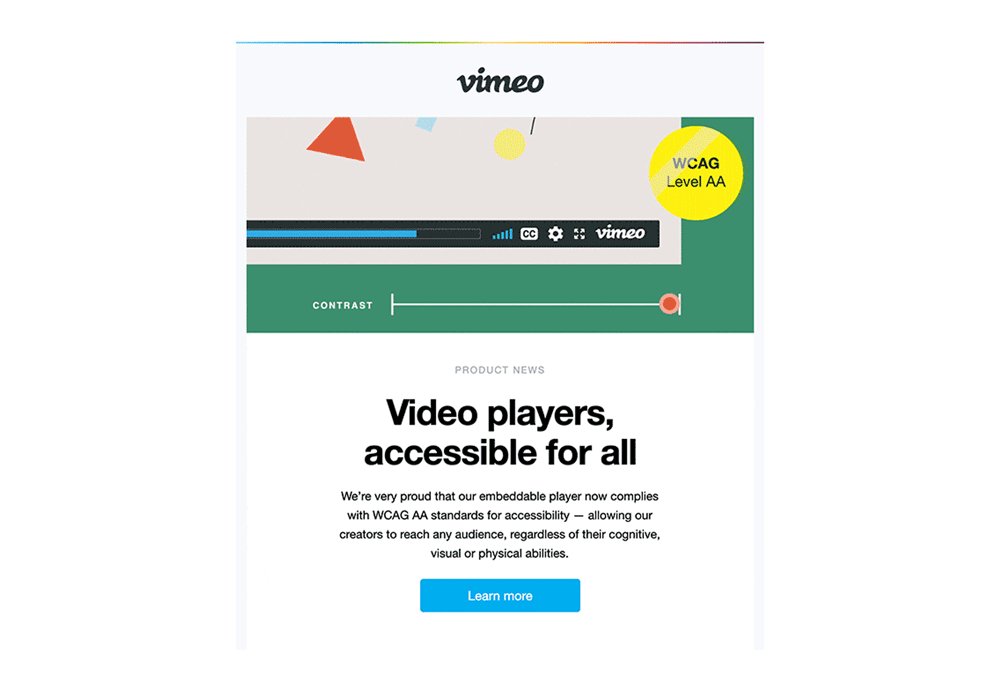
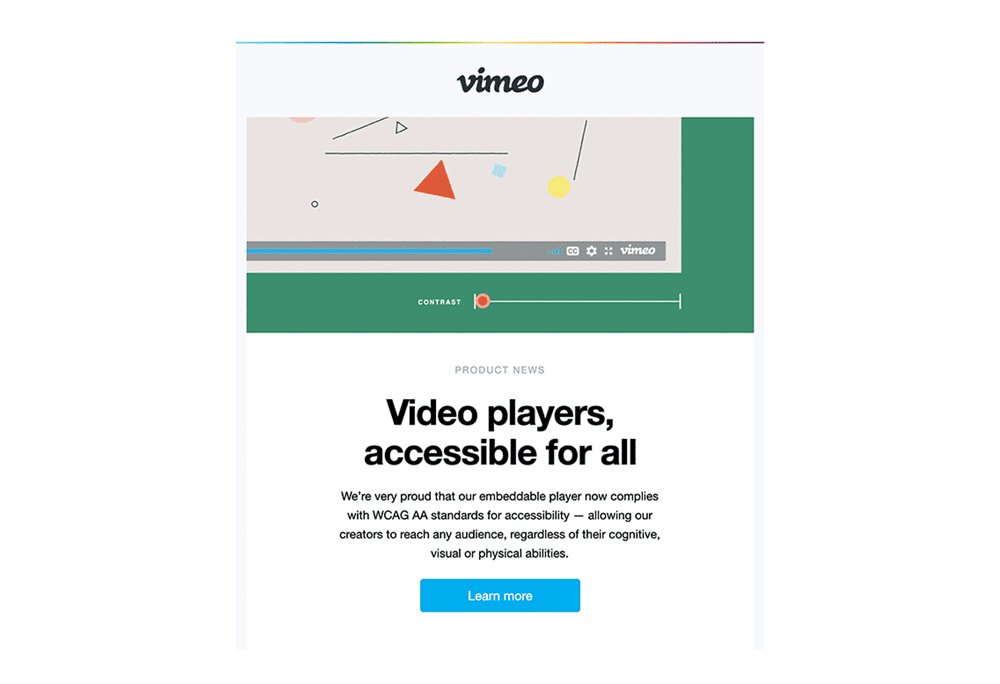
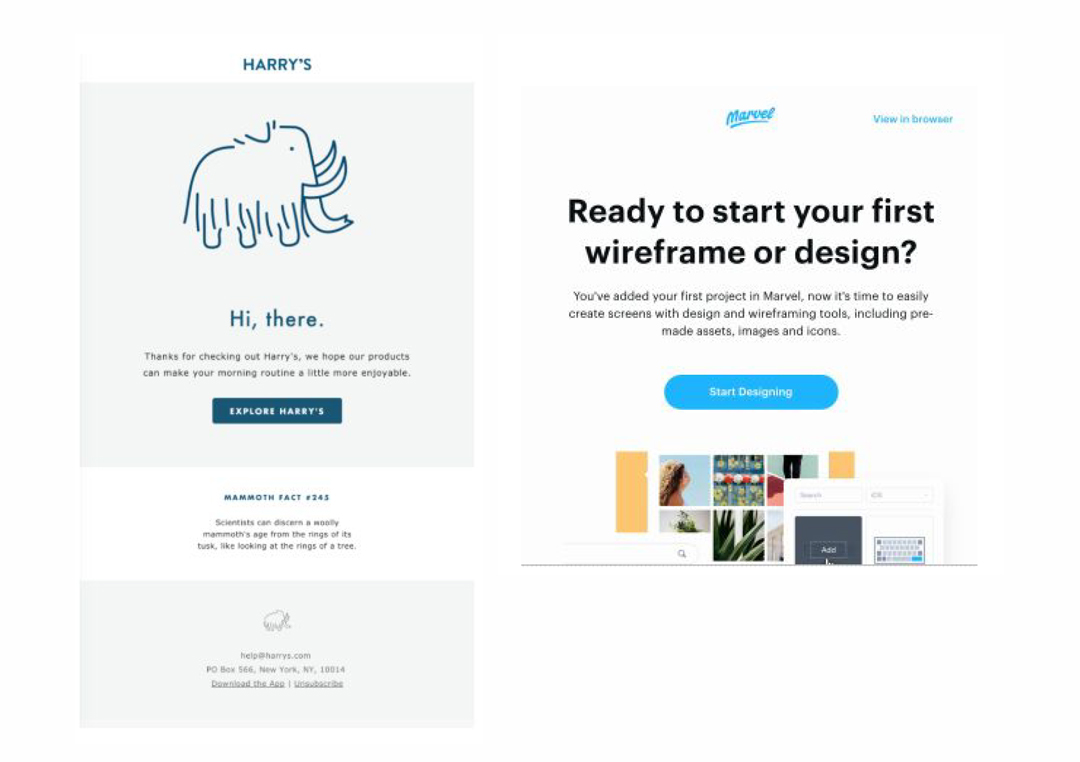
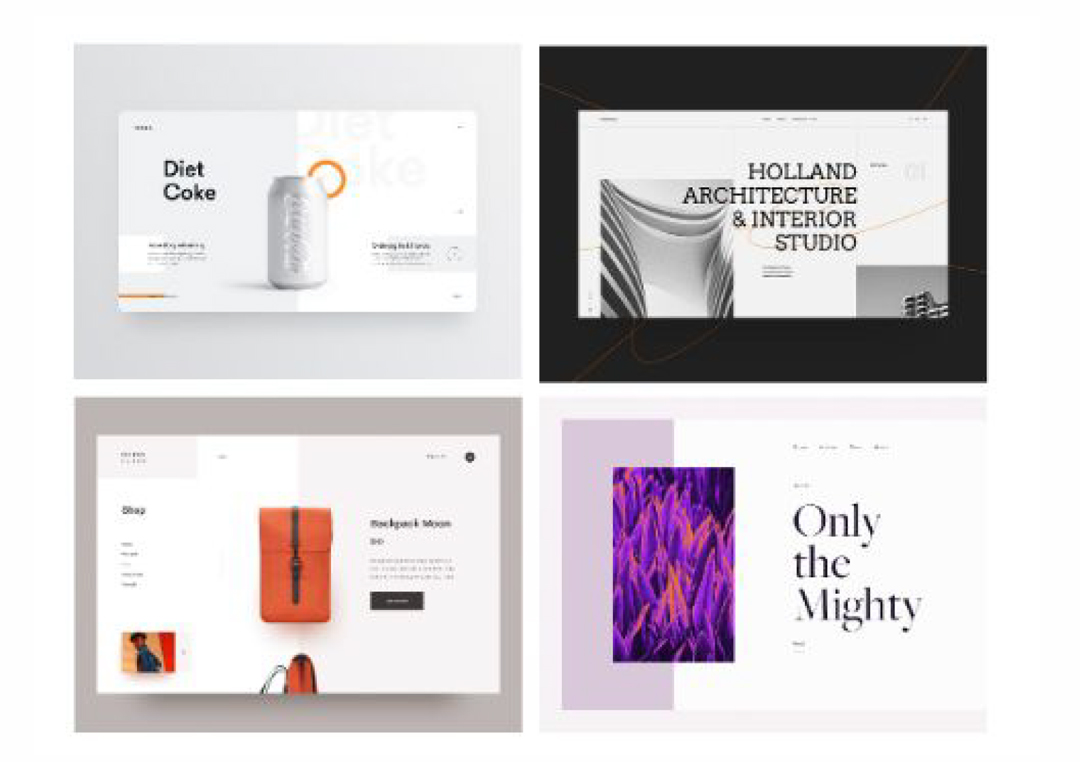
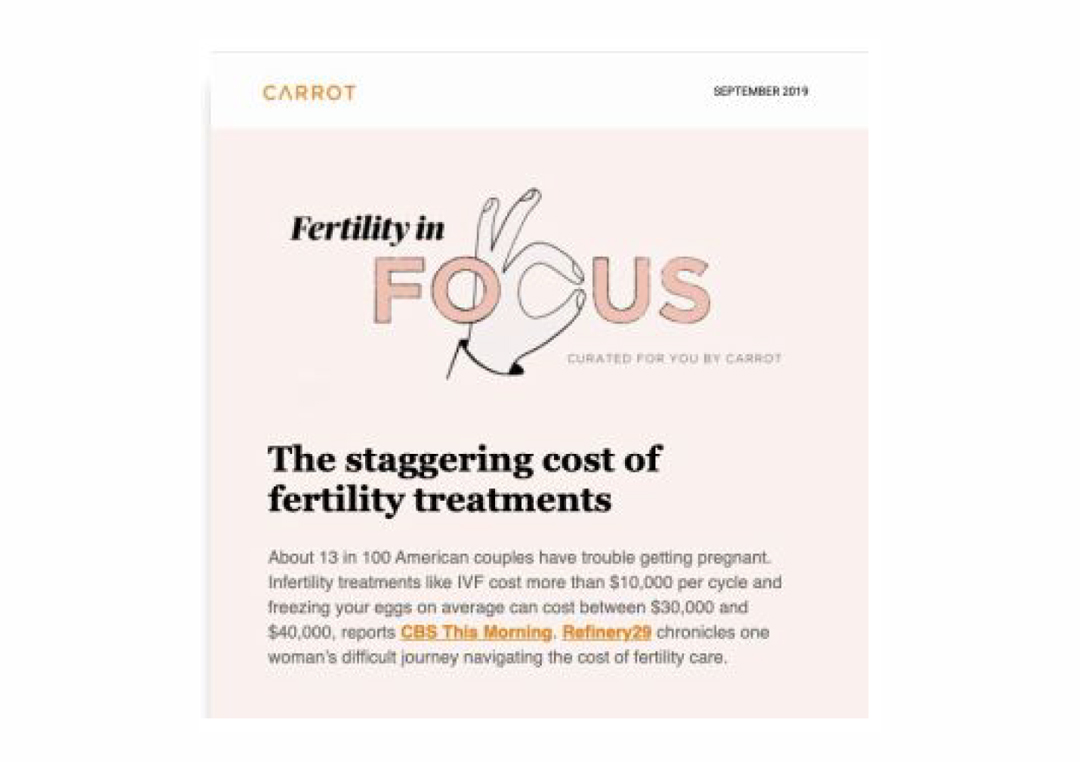
- El diseño considerado y el espacio negativo
La omnipresencia de las campañas de marketing digital es algo genial. Sin embargo, esta capacidad de estar en todos lados viene con un costo: La ventana de atención de las personas ante los anuncios es cada vez menor. Basta con un toque en la pantalla o una ligera distracción en el ambiente para que el anuncio o el newsletter sea saltado o cerrado.
Ante una ventana de atención corta, el diseño debe evolucionar hacia estructuras ordenadas, simples y con la medida justa de mensaje y contenido. Hay que diseñar pensando que las audiencias están demasiado ocupadas para leer emails pesados.
Los profesionales de comunicación y marketing no deben olvidar que el email es un punto medio entre la persona y la web; por lo tanto, no hay que exigirle al email la carga de información propia del sitio.
El 2020 será de seguro el año del espacio negativo en los emails: márgenes amplios y espacios en blanco que ayudarán a un contenido más digerible y a concentrar la atención en los detalles importantes.
“Si todo es importante, nada es importante”
La simplicidad no debe pasar por alto la accesibilidad. Es decir, hay que diseñar los emails con el objetivo de que sean escaneados, no leídos palabra a palabra.
El uso del color, las negritas, la alineación y los distintos tipos de fuente ayudan a aumentar la escaneabilidad de los emails. Es clave que el diseño comunique implícitamente como debe ser leído el newsletter, y a simple vista, la jerarquía de los mensajes.
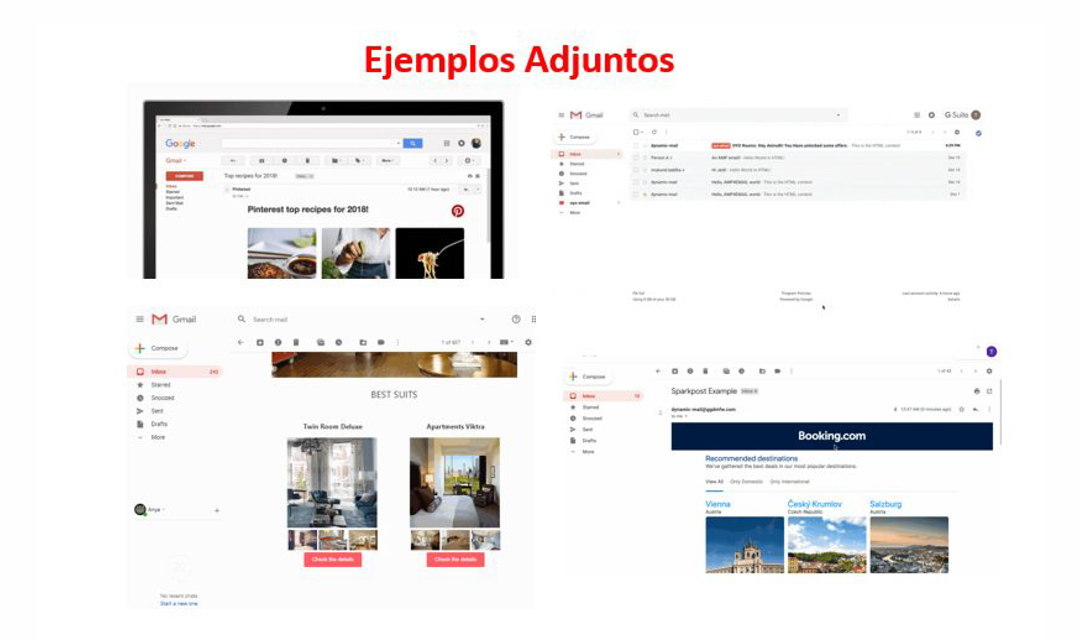
- Dark Mode
El modo oscuro proclama otorgar beneficios a la salud visual para aumentar la concentración, reducir el consumo de batería y o hacerlo más “cool”, según algunas opiniones
Durante el 2019 muchas marcas adoptaron este modo en el diseño de sus emails para elevar la experiencia de lectura de emails a los usuarios de esta interfaz.
La popularidad del diseño de emails en oscuro no solo se debe a el uso de los celulares en esta interfaz. La tendencia también abrió su camino a experimentar fondos oscuros de alto contraste con el texto y las formas.
Al igual que con los colores atrevidos, el modo oscuro no debe anteponerse a los principios de diseño y el manual de la marca. Conoce las mejores prácticas de email en dark mode
- ¿Será el año de arranque para el AMP?
En febrero de 2018, Google sorprendió al mundo con el lanzamiento de AMP para email. Los diseños y funcionalidades que se creían imposibles de lograr o que eran exclusivas de los pocos maestros hechiceros del diseño, Google las estaba simplificando y democratizando con la creación de un framework para desarrolladores llamado Accelerated Mobile Pages for email que promete modernizar de forma simple las interacciones de las personas con los newsletters.
Algunas funciones que ofrece el AMP para email son el llenado de formularios, pestañas dentro del email, carruseles de fotos, y despliegue de listas, entre otros. Con AMP for email, Google quiere elevar la experiencia haciendo que las personas puedan resolver todo sin salir del inbox.
El anuncio de Google generó todo tipo de reacciones, debates y dudas que siguen hasta hoy. El punto crítico de la discusión es: Google está proponiendo una especificación totalmente nueva de codificación HTML, lo cual requiere de nuevas herramientas de diseño, testeo y envío de este tipo de correos. Las nuevas funcionalidades van a exigir sacrificios, errores y una curva de aprendizaje de tiempo y dinero.
De entrada, las funcionalidades ganadoras del AMP (el carrusel por ejemplo) deben ir en un archivo separado que requiere una extensión especial para que el archivo sea entregado al ESP junto con el HTML del email. Al momento, hay muy pocos ESP que cuentan con ese tipo de extensiones lo cual limita el uso de AMP fuera de Gmail.
Por otro lado, el AMP para Email al momento es muy estricto en sus reglas comparado con el CSS y el HTML. A modo de ejemplo, un diseñador/programador puede usar métodos distintos y cometer pequeños errores u obviar parámetros al diseñar en HTML o CSS, y al final, el HTML y el CSS harán su mejor esfuerzo por visualizarse (renderizarse) bien. Mientras tanto, la omisión de algún margen o detalle del código en AMP hará que la pieza colapse totalmente.
Finalmente, la razón principal que limita el arranque del AMP en este 2020 es que, afuera de Gmail, el uso de esta nueva tecnología resulta incierto y poco confiable. Con los lenguajes clásicos del email, CSS y HTML, ya se tienen incontables inconvenientes de compatibilidad entre ESP y clientes de email, y añadir un lenguaje nuevo, de mayor complejidad y de poca compatibilidad (aún), se ve como una decisión poco sabia hasta el momento.
¿Hay motivación para Hotmail y Yahoo de trabajar para soportar AMP?
La respuesta apunta hacia el no. A pesar de que el AMP es Open Source, sigue siendo controlado por Google. El control total de Google sobre este proyecto puede estar alejando a Hotmail y Yahoo de aplicar mejoras para así no jugar bajo las reglas de su competidor.
Por Lucas Vargas, Account Strategist, ICOMM Colombia
FUENTES:
https://litmus.com/webinars/really-good-email-design-trends-past-present-and-future-thanks
https://litmus.com/blog/the-ultimate-guide-to-dark-mode-for-email-marketers
https://litmus.com/blog/animated-pngs-in-email-an-alternative-to-gifs
[1] https://www.quora.com/What-are-some-bold-colors-How-are-bold-colors-formed
[2] https://litmus.com/blog/delivering-episode-12-is-it-time-to-embrace-amp-for-email
——— Notas Relacionadas———
#ICOMMKTConsejos ¿Cómo mantenemos enamorados a los clientes VIP?